Bannerin tekeminen Adobe Illustratorissa
Bannerin tekeminen Adobe Illustratorissa
Kirjoittanut Habiba Rehman 24. helmikuuta 2019, 3 minuuttia luettu
Adobe Illustratorin on oltava yksi suosikkiohjelmistostani työskennellä varsinkin suunniteltaessa jotain niin isoa kuin banneri. Syyt tähän ovat hyvin ilmeisiä. Illustratorin värit ovat niin selkeät ja näyttävät niin hyviltä ilman pikselointia, mitä muuta kukaan suunnittelija haluaisi suunnittelussaan.
Bannereita ei voida rajoittaa markkinointiin, jossa yritys valmistaa tuotteilleen bannerit ja näyttää ne. Yksilöt haluavat myös tehdä bannereita juhliinsa ja niihin liittyviä tapahtumia varten. Esimerkiksi onnittelulipun tekeminen valmistumisjuhlille tai uusille vanhemmille. Bannerin käyttäminen viestin lähettämiseen voi olla hieno idea. Näin voit tehdä hämmästyttävän bannerin Adobe Illustratorissa seuraavilla yksinkertaisilla tavoilla. Suunnittelu voi tietysti vaihdella luovuutesi mukaan, annan sinulle vain perusohjeet työkaluille, joita voit käyttää bannerin tekemiseen.
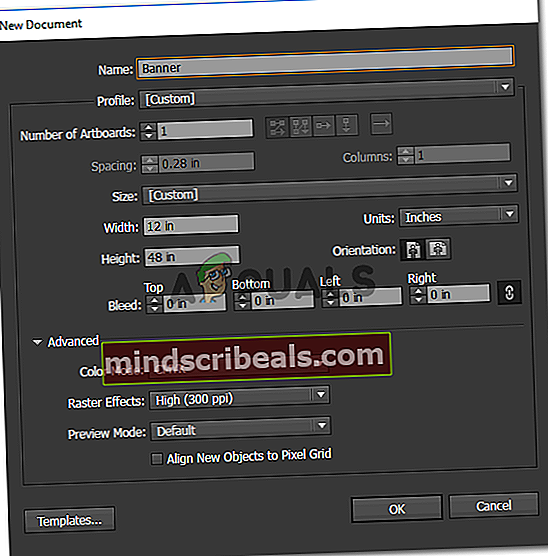
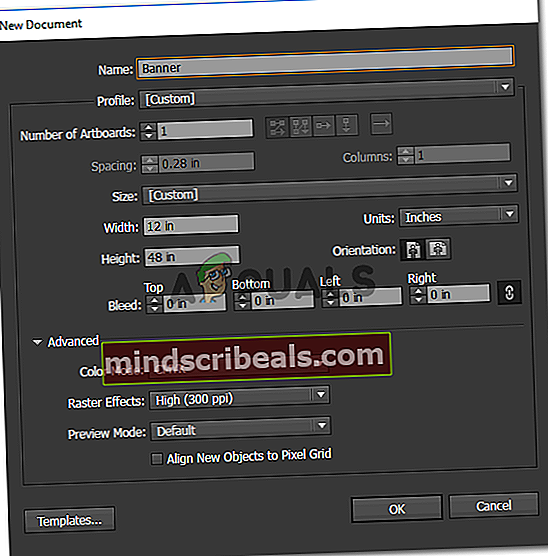
- Avaa Adobe Illustrator ja täytä taulukkosi mitat. Koska se on banneri, sinun on oltava hyvin varma bannerin koosta. Suunnittelua ei voida tulostaa suurempana, jos malli on tehty pienemmässä mittakaavassa. Olen käyttänyt bannereiden leveydelle 12 tuumaa ja korkeudelle 48 tuumaa. Jos haluat tehdä jotain pienempää kuin tämä koko, voit aina mukauttaa asetuksia vastaavasti.

- Tältä bannerin piirtoalusta näyttää. Huomaa nyt, että bannerit eivät ole aina vaakasuunnassa. Ne voivat olla myös pystysuunnassa. Joten jos valitset jommankumman näistä kahdesta, kaikki, jos todella hyvä.

- Vasemman puolen työkalut tarjoavat sinulle monia vaihtoehtoja työkaluille, joita voidaan käyttää kaiken tekemiseen. Ajattelin esimerkiksi tehdä koristeellinen banneri tälle taululle, jotta banneri näyttäisi mielenkiintoisemmalta. Nyt on kaksi tapaa edetä tässä. Voisin piirtää bannerin itse käsin vasemmalla olevalla kynätyökalulla, joka on vasemman palkin kolmas työkalu, joka näyttää kynältä. Tämä voi olla pitkä prosessi, vaatii enemmän aikaa ja huomiota, ja virheiden mahdollisuus on suurempi, jos olet aloittelija. Tai vaihtoehtoinen tapa tehdä banneri banneriin on käyttää viivatyökalua ja lisätä viiva, joka näyttää bannerilta. Kyllä, se on mahdollista Adobe Illustratorissa. Tätä varten sinun on ensin valittava viivatyökalu vasemmasta työkalupalkista.

- Ennen kuin loin viivan taululle, käytin työkalujen yläpaneelia, mikä näytti minulle enemmän vaihtoehtoja viivatyökalulle. Täältä löydät aivohalvauksen otsikon edestä nämä kaksi vaihtoehtoa lyönnille, Uniform ja Basic. Sinun on napsautettava alaspäin osoittavaa nuolta Basic. Tämä näyttää nyt kaikki aivohalvaukset, joita voit käyttää perustyypin sijasta. Nyt kun avaat tämän paneelin, et löydä monia vaihtoehtoja täältä. Saat parempia ja mielenkiintoisempia vaihtoehtoja napsauttamalla välilehteä, joka näyttää joukolta kirjoja, tämä on kirjasto.

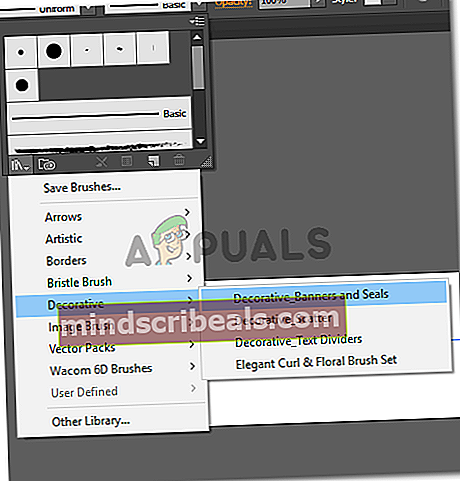
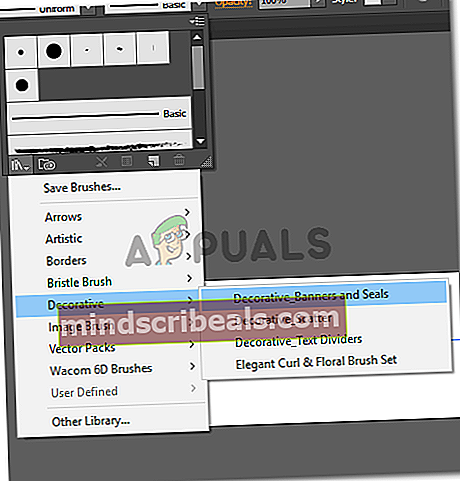
- Napsauta tämän välilehden alaspäin osoittavaa nuolta ja löydät laajennetun luettelon vedoista, joista valita. Nuolet, taiteellinen ja valittavanasi on pitkä luettelo. Bannereita varten sinun on mentävä kohtaan "Koristeellinen" ja valitsemalla toisesta näkyvistä laajennetusta luettelosta Koristeelliset bannerit ja tiivisteet.

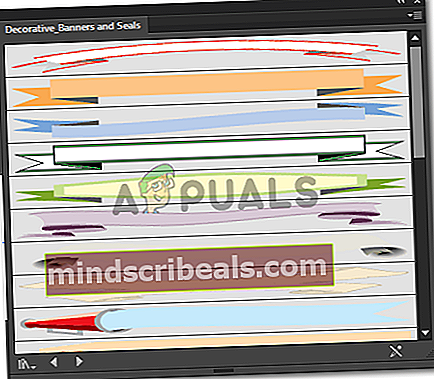
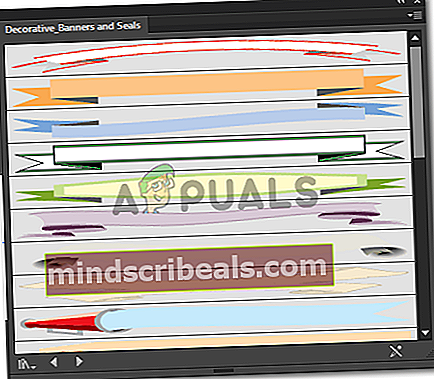
- Heti kun napsautat tätä vaihtoehtoa, avautuu pieni ikkuna, joka näyttää bannerien ja sinettien kokoelman Adobe Illustratorissa. Voit valita minkä tahansa näistä ja käyttää sitä suunnittelussa.

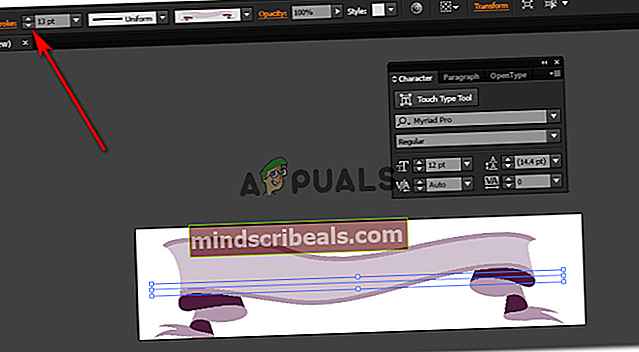
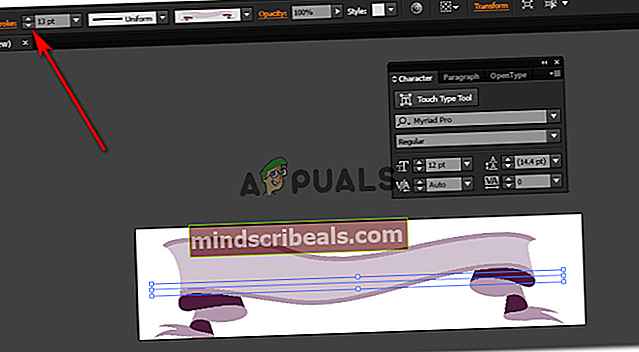
- Voit säätää viivan kokoa suurentaaksesi tai pienentäessäsi piirtoalustalla nyt näkyvän violetin bannerin kokoa.

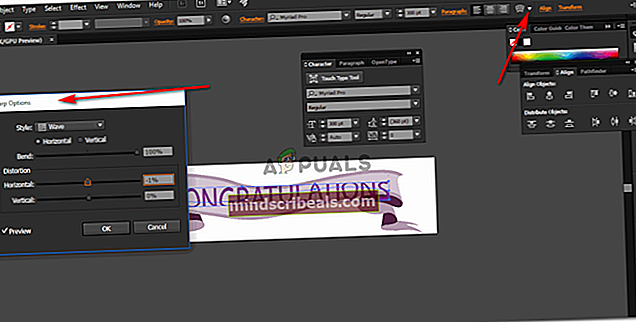
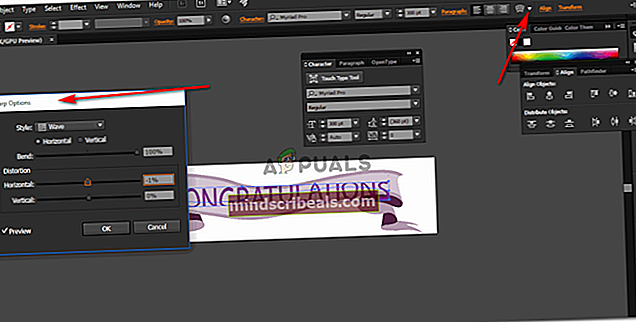
- Lisää mikä tahansa lisättävä teksti käyttämällä Tekstityökalua, joka on iso T vasemmassa työkalupaneelissa. Kun olet lisännyt tekstin, Warp-kuvake ilmestyy näytön oikeaan yläkulmaan. Käytä sitä, kokeile ja katso, mikä loimi näyttää parhaimmalta tekstistäsi. Loimi lisää periaatteessa käyrän muotoon tai tekstiin.

- Banneri on valmis.

Vain houkuttele et pidä siitä, mitä teit, löytää itsellesi upea banneri valmis ostamaan Shindigz.